自分が運営しているサイトのレスポンシブ対応の挙動が,ローカルで見たときと本番環境で見たときで異なっていることに気づいた.

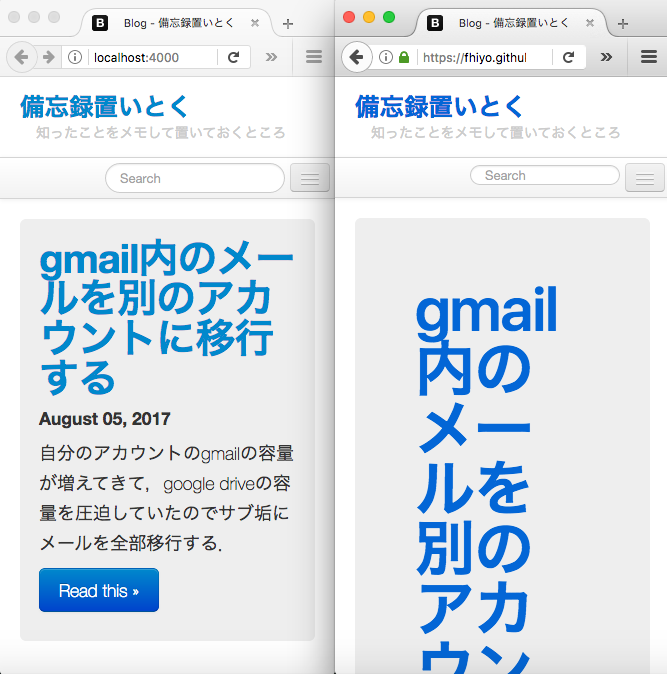
左がローカルで動かしたときのサイトのトップページ,右が本番環境でのサイトのトップページ.
圧倒的に本番の方が見にくい.これは何とかしないと困る.挙動が異なるということは,ローカルでは読み込まれていたcssが本番環境では読み込まれていない,ということが起こっているのだと思われる.
ググってみたところ,ローカルとサーバーでCSSの挙動が異なるときに考えられる2つの原因というサイトがヒットした.ここにはOSの違いやブラウザのレンダリングモードの違いによって,ファイルパスやcssセレクタの大文字小文字の違いの解釈が異なることにより読み込まれない場合があると書かれている. 自分のローカル環境はWindowsではなくMacであり,本番環境 (多分Linux) とのファイルパスの解釈の違いはないはず.また,レンダリングモードも自分はChromeで確認してるのでこの場合問題ない.
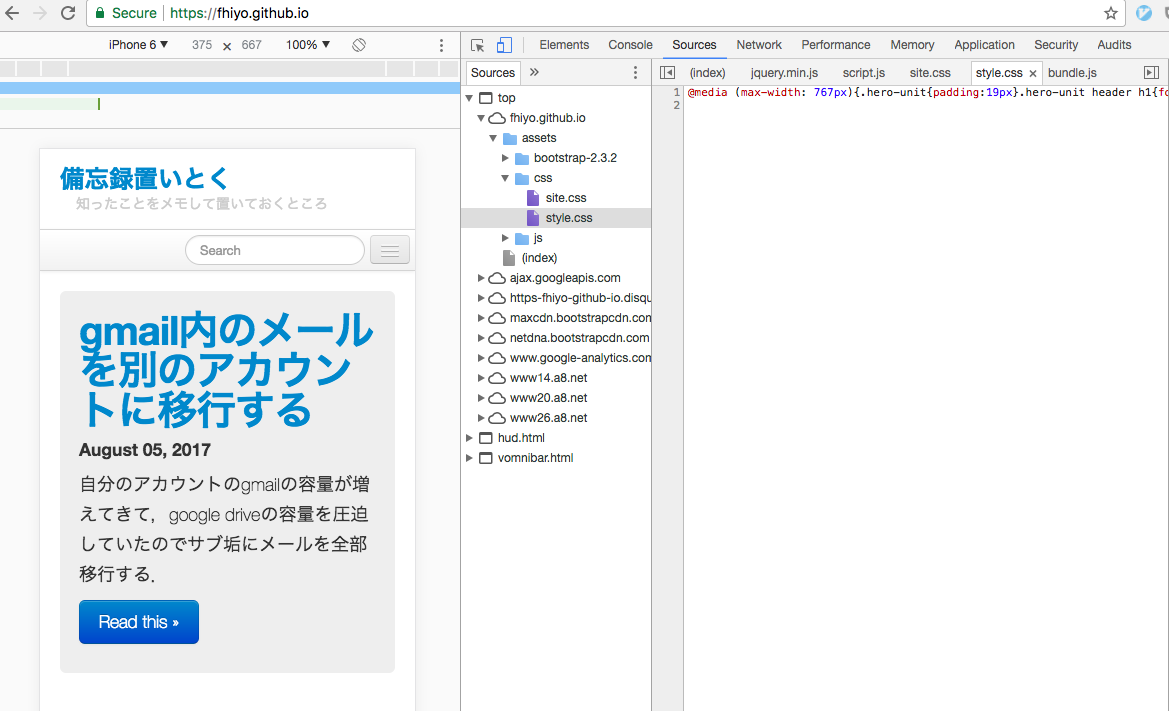
もう少しローカルとgithub pages上のサイトを比較してみる.デベロッパーツールを使って適応されているcssを一つ一つ確認.すると,/assets/css/style.cssに書いていたcssの内容が適用されていないことがわかった.なぜかと思い,デベロッパーツール上でSourcesタブから/assets/css/style.cssを確認.すると,自分で定義していたはずのstylesheetが違う内容になっていた.中身を見ると,normalize.css v4.1.1 | MIT License | github.com/necolas/normalize.cssと書いてある.
どうもnormalize.cssはブラウザ側の環境によらず,同じようにサイトを見せてくれる機能を提供するためのstylesheetのようだ.しかしデフォルトのstyle.cssはなぜ削除されてしまうのだろうか?
GitHub Pages - CSS is incorrect on live site, fine on local host
Jekyll site works locally but not on Github Pages
同じような現象で困っている人もいた.Stackoverflowで聞こうかと思ったけど,同じ内容の質問はダメなので問い合わせフォームからgithubのサポートに聞いてみることにする.
送ってもらった回答はCustomizing your Jekyll theme’s CSSを見てみてくれとのこと.リンクを見ると,cssを自分でいじるときはcssではなくscssのファイルを使い,publishのときにcssファイルを生成する形にするようだ.うーん,もっとwebサイト構築の方法勉強しなきゃいけないなぁ...
というわけで,/assets/css/style.cssを/assets/css/style.scssにrenameして再びリポジトリをpushしてみる.

直った!スタイルシートも自分が定義したものになっていることを確認.
これで直ったということは,github pagesではデフォルトでstyle.scssがstyle.cssを生成していて,その際に自分で作成したstyle.cssは上書きされてしまうのだろうか?自分でstyle.scssを定義してやればデフォルトのstyle.scssは動かないので想定通りの挙動になるのか.とりあえずは直ったが,workaroundな解決法だからどこかのタイミングでサイトを改修してやらなきゃいけないかもなぁ.